Avete un sito realizzato in WordPress e l’ultimo pezzo che vi manca è un bel menu responsive adatto per tutti i dispositivi mobile? Allora ecco un plugin (forse il migliore gratuito) per poter completare il vostro lavoro.
Inutile dire che se siete capaci a farvelo a mano è la cosa migliore, ma se avete fretta e volete avere la pappa pronta il plugin Responsive Menu è una soluzione davvero completa che ci permette di personalizzare ogni aspetto del menu responsive che andremo a creare.
Avendone provati diverso posso dire che il plugin Responsive Menu risulta essere il più personalizzabile e nel mio caso una gestione più ottimizzata per le voci di sottomenu che altri plugin non gestiscono in modo corretto. Prima di questo avevo provato WP Responsive Menu, ma non mi ha convinto.
Alla pagina in cui è possibile scaricare gratis il plugin Responsive Menu potete trovare la lista lunghissima delle feature dove vi segnalo quelle che ho utilizzato:
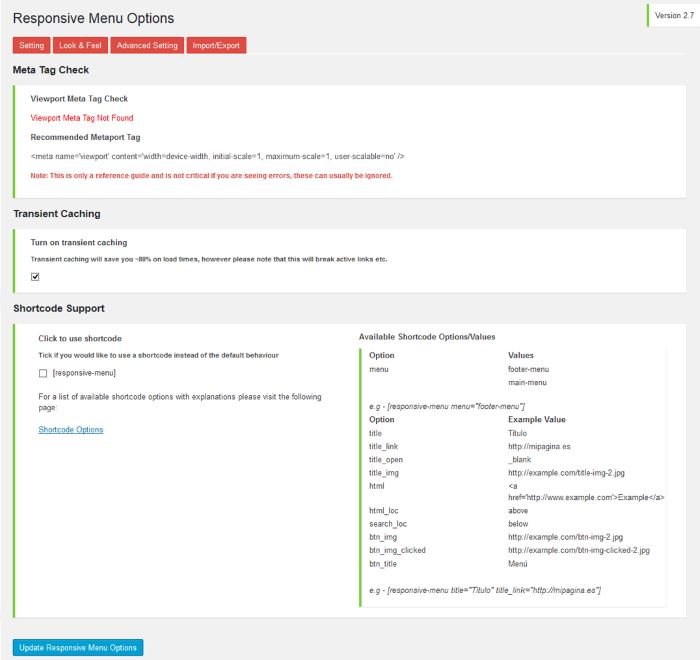
- Sistema per la cache del menu
- Gestione shortcode per posizionare il menu in qualsiasi parte del tema
- Spostare il menu a destra o a sinistra con possibilità di visualizzarlo in un punto fisso
- Gestione di eventuale CSS esterno
- Scegliere se inserire il campo di ricerca
- Dimensioni del menu
- Scegliere a quale larghezza attivare il menu responsive
Considerate che ci sono oltre 70 opzioni da configurare e starà a voi vedere la configurazione ottimale per le vostre esigenze.
Come configurare Menu Responsive
Se non avete ancora creato il menu che volete far diventare responsive andate nel vostro pannello di WordPress alla voce Aspetto-> Menu. Date un nuovo nome al menu e inserite le pagine all’interno del nuovo menu e una volta terminato salvate il tutto.
Ora andate alla voce Responsive Menu che si aggiunta sul vostro pannello di controllo di WordPress dopo aver installato il plugin. Nella prima schermata mettete la spunta sulla voce per attivare la cache e poi spostatevi direttamente su Look & Feel.

Alla voce Choose Menu To Responsify selezionate il nome del menu che avete appena creato o quello già esistente e vedrete che salvando il tutto si potrà già vedere un primo risultato dove accedendo da mobile vedrete comparire il menu da sinistra.
In caso abbiate installato un plugin della cache dovrete cancellare la cache dal pannello di controllo di WordPress e dal vostro browser.
Per tutte le altre impostazioni lascio a voi la libertà di personalizzarle visto che le scelte di questo tipo sono soggettive.
Lo shortcode è necessario in caso vogliate far apparire il menu responsive in un altro punto del vostro tema, mentre in caso il vostro tema abbia già posizionato in modo corretto il menu vi basterà aver attivato e configurato bene il plugin.
In plugin ci ritorna utile anche in caso abbiamo già un tema responsive visto che potrebbe capitare che anche template premium possono adottare menu responsive (CSS HTML5 jquery) che non ci possono piacere o che non sono molto pratici.