In questi giorni hai iniziato ad informarti su come creare pagine AMP (Accelerated Mobile Pages), allora ecco cosa devi sapere per realizzare il tuo sito con questa nuova tecnologia.
Uno dei motivi per cui potresti aver deciso di implementare delle pagine AMP sul tuo sito potrebbe essere che dalla Search Console di Google ti è arrivato il seguente messaggio dove ti viene consigliato di implementarle per ottenere dei miglioramenti sul caricamento delle pagine da dispositivi mobile e per avere i badge speciali nella ricerca di Google.

Cos’è, come funziona, a cosa serve e perchè implementare pagine AMP
Il motivo per cui è stato creato questo progetto è quello di dare una migliore esperienza utente da dispositivi mobili. Il traffico internet da mobile è aumentato in modo spropositato grazie all’avvento degli smartphone e proprio per questo fruire pagine internet più velocemente ci aiuterà a risparmiare tempo ed evitare che il lettore debba attendere tempi troppo lunghi prima che una pagina web completi il suo caricamento.
L’obiettivo del progetto AMP è quello di offrire una pagina internet più leggera caricando gli elementi indispensabili per poter rappresentare graficamente il testo e le immagini.
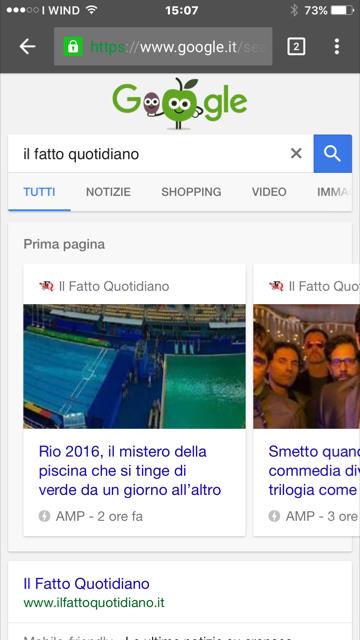
Oltre ad alleggerire il codice HTML, una volta che Google ne avrà riconosciuto la validità potrà decidere di mostrare nei risultati di ricerca dei badge speciali. I badge speciali sono quelli che potete vedere qui a seguire visibili solo da mobile:
 In pratica una volta che avrete implementato le pagine AMP sul vostro sito, quando si effettuerà una ricerca su Google vedrete una sorta di carosello con il bollino AMP.
In pratica una volta che avrete implementato le pagine AMP sul vostro sito, quando si effettuerà una ricerca su Google vedrete una sorta di carosello con il bollino AMP.
Video ufficiale:
Come implementare pagine AMP HTML
Come prima cosa c’è da dire che non tutti i siti sono predisposti per essere visualizzati con il carosello nel motore di ricerca, ma se volete fare comunque una prova ecco cosa dovrete fare.
L’implementazione di pagine AMP implica la realizzazione di un secondo sito che dovrà avere le rispettive pagine collegate con un tag canonical.
Plugin WordPress AMP
Se avete un sito WordPress la soluzione più veloce e che funziona bene è quello di installare il plugin AMP che in pochi secondi renderà il vostro sito conforme con gli standard di Google.
Il plugin AMP lo potete trovare qui e senza conoscere una riga di codice vi permetterà di avere il vostro sito conforme con il codice HTML AMP.
Una volta che avrete installato il plugin vi basterà raggiungere una qualsiasi pagina ed aggiungerci in fondo /amp/. Facciamo un esempio pratico:
Se a questa pagina:
ci aggiungete in fondo /amp/
vedrete il risultato di una pagina AMP.
Realizzare pagine AMP su siti senza CMS o senza plugin dedicato
In caso abbiate un sito senza CMS o con un CMS che non ha il plugin dedicato per convertire le vostre pagina in AMP, ecco le linee guida che Google ci segnala.
- Cosa deve avere una pagina HTML per passare il test di Google
- Come fare il test del debug e capire cosa abbiamo sbagliato
Grazie a queste due risorse sarete in grado di sviluppare le vostre pagine AMP da affiancare al sito ufficiale.
Per controllare che Google abbia digerito bene le vostre pagine ed avere conferma che possano essere visualizzate nei risultati i ricerca dovrete collegarvi alla Search console e andare sotto la voce Aspetto nella ricerca – Accelerated Mobile Pages
Per maggiori informazioni potete visitare il sito ufficiale: www.ampproject.org

