Avete poco tempo o siete alle prime armi per poter realizzare un sito web da soli, ma volete avere a tutti i costi un sito personale dove poter mostrare il vostro curriculum, portfolio con lavori, esperienze lavorative con la possibilità di essere contattarti tramite un semplice form di richiesta informazioni? Allora ecco il servizio che fa al caso vostro e che in 5 minuti andrà a realizzare un sito web con le informazioni del vostro profilo Linkedin senza conoscere una riga di HTML, PHP o CSS.
Avere un bel sito web personale potrebbe essere un bel biglietto da visita per chi dovrà valutare il nostro curriculum o se siamo in grado di svolgere un servizio nel migliore dei modi. Il nome del servizio che vi segnalo oggi è Branded.me e vi permette di realizzare un sito gratis su un terzo livello o di comprare una volta creato il sito un dominio di secondo livello.
Come realizzare un sito internet personalizzato con Branded.me senza conoscere HTML, CSS e PHP
In caso il vostro scopo sia quello di creare un currriculum vitae, la prima cosa che dovrete fare sarà registrarvi Linkedin in modo da prendere due piccioni con una fava. Compilando il vostro profilo su it.linkedin.com potrete avere maggiori possibilità di essere trovati da aziende registrate alla piattaforma e allo stesso tempo creare il vostro sito personale sulla base delle informazioni che avrete inserito su Linkedin.
Leggi anche: Come avere domini e hosting gratis
In caso vogliate invece creare una vetrina della vostra azienda potrete comunque utilizzare Branded.me registrandovi con una mail qualsiasi.
Una volta che saremo pronti a partire dovremo registrarci al sito branded.me con il nostro profilo Linkedin per poter iniziare subito a vedere la prima bozza del nostro sito web.

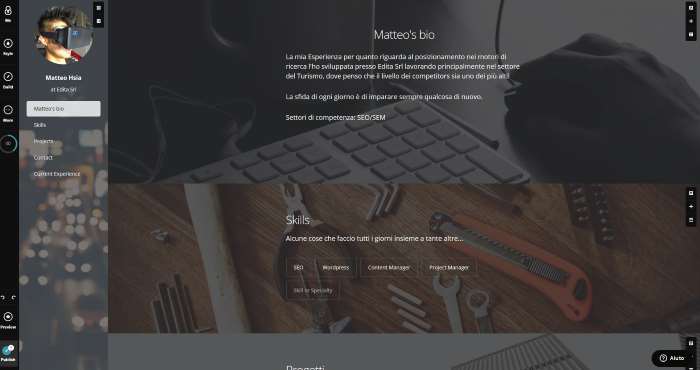
Una volta che sarete davanti alla bozza del vostro sito grazie all’interfaccia del servizio potrete decidere quale tema scegliere attraverso il pulsante Style insieme ai colori generali nella colonnina a sinistra del vostro Desktop.
Una volta scelto il tema e i colori potremo passare alla seconda voce Build che ci permette di scegliere le pagine e le sezione del sito da aggiungere o togliere. Fra le sezioni presenti potremo scegliere di aggiungere o togliere:
- L’intro dove ci presentiamo
- Le competenze
- L’educazione
- I progetti
- Galleria fotografica
- Form Contatti
- Recensioni
- Aggiungere sezioni nuove.
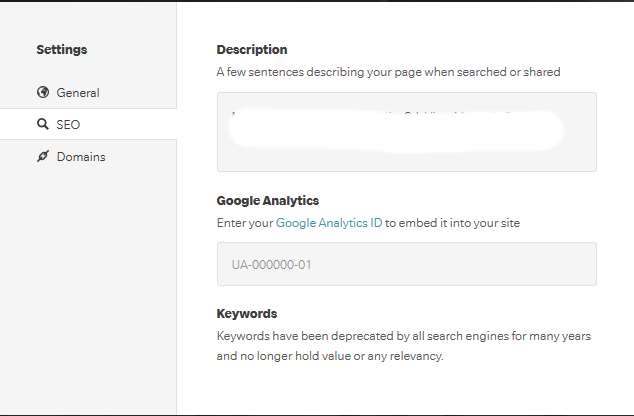
Una volta scelte le pagina da mostrare potremo anche impostare il codice di Google Analytics, il titolo e la descrizione SEO da mostrare ai motori di ricerca, favicon, nome del dominio e molto altro ancora tramite il pulsante More.

Per poter passare al dominio di secondo livello a pagamento vi basterà cliccare su Domains all’interno della voce di Menu More.
Per i più esperti sarà anche possibile modificare il foglio di stile CSS sempre dal menu More.
Una volta che avrete configurato il tutto potremo visualizzare l’anteprima del nostro lavoro potendo sempre decider di cambiare tutto quello che abbiamo fatto potendo modificare le immagini di sfondo, i testi, i titoli, il tema e le sezioni da visualizzare.
Concludo ricordandovi che il sito che si andrà a creare sarà un sito monopagina dal design responsive, ovvero adatta alla visualizzazione di tablet e smartphone.
In caso vogliate realizzare un blog o sito con più pagine vi segnalo anche gli altri servizi che vi permettono di creare un sito personalizzabile in Worpress o altra piattaforma con la formula del terzo livello gratis.

