Fra le cose che possiamo fare per rendere più veloce il nostro sito web, il Minify dei file CSS rientra fra queste ed oggi voglio farvi vedere come alleggerire questi file in modo semplice e veloce senza dover diventare matti e vedere il proprio “tema spaccato”…
Online è possibile trovare tantissimi tools che ci permettono di comprimere i nostri fogli di stile e avendone provati diversi posso dire che in diversi casi su temi wordpress ho potuto notare che tale compressione poteva risultare non corretta potendo vedere fin da subito che alcune parti del template si visualizzassero male.
Con questa guida veloce potremo alleggerire i nostri file CSS in pochi secondi, prelevare il codice e sostituirlo nel rispettivo file CSS.
Ecco cosa dobbiamo fare:
- Collegatevi al sito gtmetrix.com;
- inserite la url del vostro sito di cui volete comprimere i CSS;
- aspettate che finisca l’elaborazione e andate nella sezione dei suggerimenti Minify CSS;
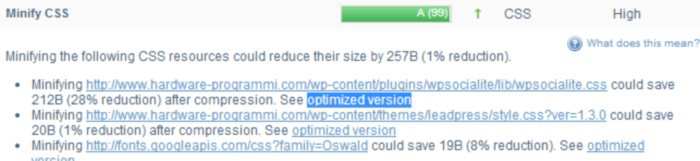
- ora se non avete ancora compresso i file CSS dovreste avere questo messaggio:
Minifying the following CSS resources could reduce their size by… - In base ai vostri CSS avremo più file ottimizzati dove ci basterà cliccare sul link optimized version e prelevare il codice.

Una volta prelevato il codice potremo sostituirlo al vecchio codice con il consiglio di salvare in locale i vecchi file o comunque avere una copia funzionante del template.
Hosting per WordPress da scoprire:
Se avete fatto tutto correttamente, ora fra i suggerimenti che vi chiede di effettuare il minify dei CSS dovrà essere verde.
In questo caso abbiamo utilizzato GTMetrix, ma anche con qualsiasi altro tools online come Google Page Speed che ci chiede di comprimere i CSS, questa è la soluzione per fare in modo che il suggerimento di effettuare il minify dei CSS sparisca.
Ricerche correlate:
- ottimizzare css wordpress
- velocizzare wordpress
- minify css online tool
- minify javascript
- css minimizer

