Dopo diverse ricerche ecco come incorporare un video su Facebook all’interno di qualsiasi sito senza dover stare ad impazzire a scrivere un css per la larghezza e l’altezza del video.
Se è la prima volta che dovete condividere su un sito un video di Facebook e lo volete con le dimensioni giuste per l’area in cui lo andrete ad inserire, qui a seguire passo passo quello che dovrete fare.
Guida passo passo per embeddare un video su Facebook nel nostro sito
- Individuare il video da pubblicare sul nostro sito su Facebook
- Cliccare sulla data di pubblicazione in modo da isolare la url del video nel vostro browser internet. In alternativa potremo cliccare con il tasto destro del mouse sul video e selezionare la voce copia URL video
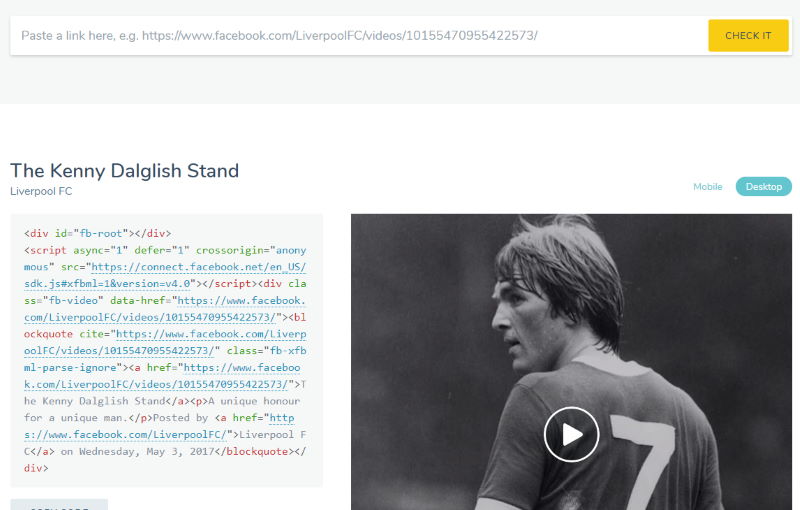
- Una volta che avremo la nostra URL copiamola e andiamo sul sito https://iframely.com/domains/facebook
- Ora non ci resta che incollare la Url nel campo di testo e cliccare sul pulsante Check IT

- In automatico verrà generato un codice che ci basterà incollare nella parte del sito in cui vogliamo che il video compaia. In questo modo il video si adatterà in automatico nelle varie risoluzioni disponibili, smartphone compresi.
Per chi vuole aggiungere un CSS
Per chi volesse avere il controllo sul proprio e fare in modo di avere un comportamento simile a quello visto con il tool sopra potrebbe creare un piccolo CSS. In questo modo su una piattaforma come WordPress se andremo a settare un CSS per i video di Facebook ci basterà copiare e incollare la url di Facevook all’interno dell’HTML e il video magicamente apparirà e si visualizzerà in modo corretto.
Senza dilungarmi troppo nel vostro foglio di stile CSS basterà aggiungere questo codice:
.fb-video{
position: relative;
padding-bottom:56.25%;
height:0;
overflow:hidden;
}
.fb-video iframe{
position:absolute;
top:0px;
left: 0;
width:100%;
height:100%;
} Quale scegliere fra i due metodi?
Sicuramente se dovete fare questa operazione una volta ogni tanto la prima soluzione è la soluzione più veloce e senza sapere una riga di codice avrete risolto un problema.
La secoda soluzione invece è definitiva per tutti i siti e una volta fatta ci basterà copiare il codice di facebook e avremo un riadattamento di larghezza e altezza del video.

